こんにちは、ハルです!
WordPressでブログの投稿して、PCで確認すると読みやすいですよね。
改行も行間も大体、自分で操作した通りになっています。
でも、スマホで同じブログを見ると、内容は伝わるんですけど、
変なところで改行されていて…。
とても読みづらいし、見栄えが悪く、かなり焦ったことがありました。
私と同じような経験されてる方はいないでしょうか?
実は私自身、ブログ開設した頃、「改行」はPCでもスマホでも読みやすい
ように自動的に表示してくれると思っていました^^;
《スマホ表示》
ネットビジネスは、少ないリスクで参加可能で、
やり方によっては会社員並、
それ以上の収益を上げることが可能です。
そして現在は、ネット上で資産の作り方をメルマ
ガ、ブログで本当に必要な方へ
情報を発信しています。
上記のような表示がされていたんです。どうにかしてちゃんと表示させたいと思って、
必死で探した結果、解決方法を見つけました!
手順通りにやってみたらできましたよ。もし同じような症状で悩んでいる方がいたらと
思い記事にしました。参考になったら嬉しいです^^
今回は、その解決方法ついて解説していきたいと思います。
スタイルシート(CSS)にコードを追加方法
CSSってなに?という話になってしまうんですけど、今回はあえて省略します。
もう少し勉強してから詳しく説明いたします。必要な方はググってください^^
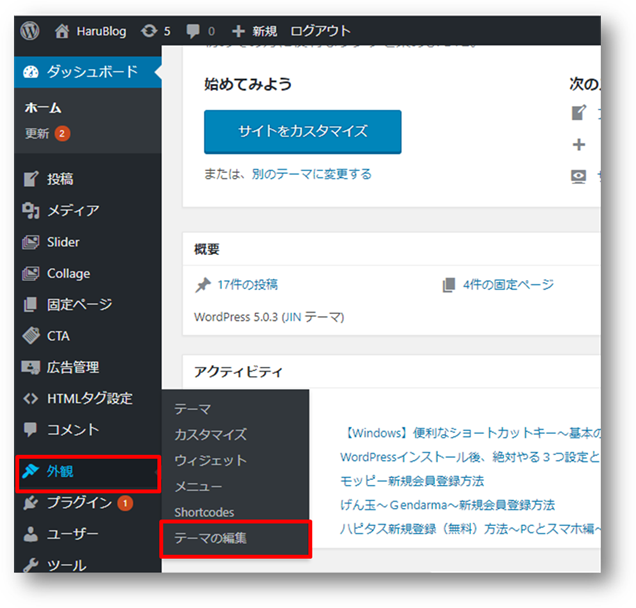
WordPressのダッシュボードを開いてください。

外観からテーマ編集をクリックします。
テーマの編集
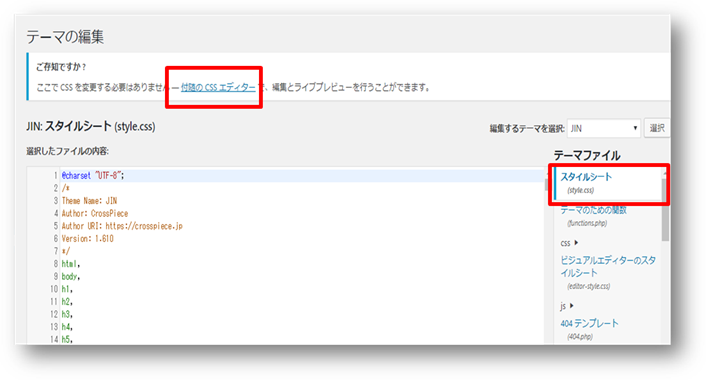
 スタイルシートを確認して、付属のCSSエディターをクリックします。
スタイルシートを確認して、付属のCSSエディターをクリックします。

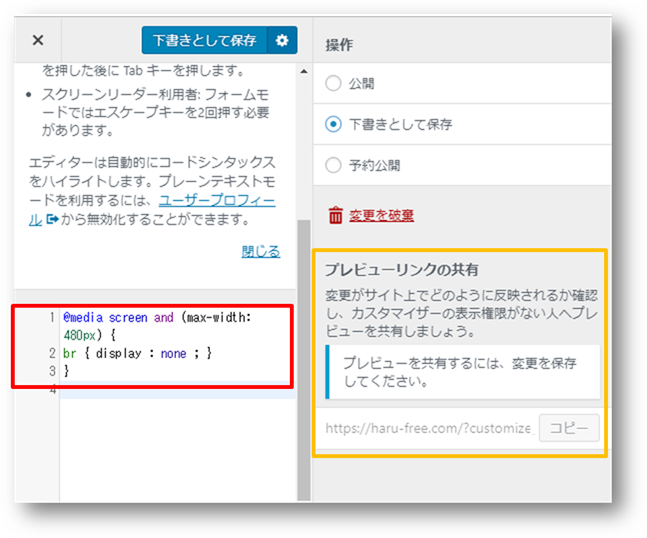
カスタマイズ中CSS追加が表示されます。
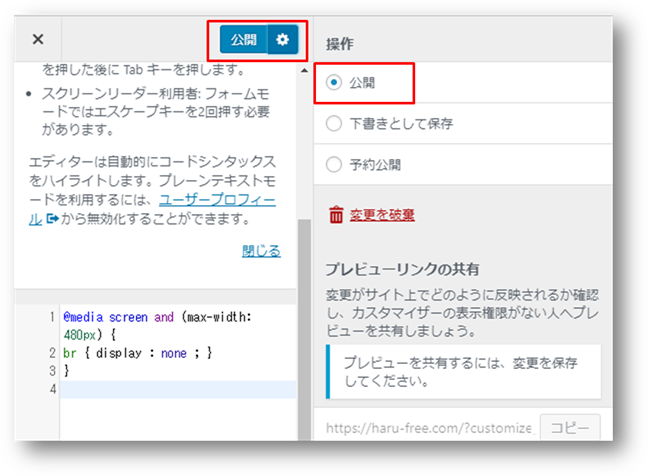
下記のCSSコードをコピーし、赤枠の中に貼り付けます。
| @media screen and (max-width: 480px) { br { display : none ; } } |
- 480pxの数字は決まっていませんので…

心配な方は下書きとして保存し、プレビューリンクの共有をして確認してから、
公開してください。
公開にチェックを入れ、公開をクリックします。

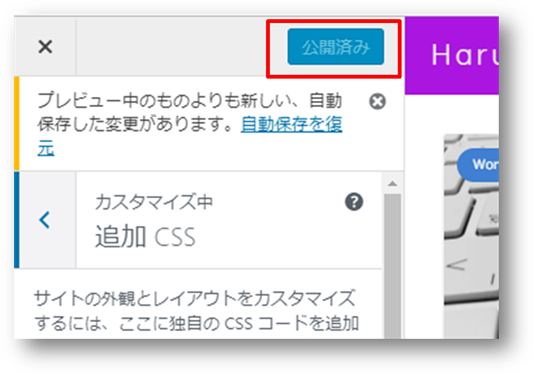
公開済みになったら、CSS設定完了です。
設定後、スマホ画面を確認してみると、ちゃんと改行されていました。
《スマホ表示》
ネットビジネスは、少ないリスクで参加可能で、
やり方によっては会社員並、それ以上の収益を上げる
ことが可能です。
そして現在は、ネット上で資産の作り方をメルマ
ガ、ブログで本当に必要な方へ情報を発信してい
ます。
まとめ
CSS設定はちょっと不安な操作です。
正直、公開をクリックするのが怖かったですが、やってみると意外に簡単にできました。
心配な方は、バックアップしてからやるといいですよ!